Раскрутка сайтов
7. Используем правую кнопку мыши
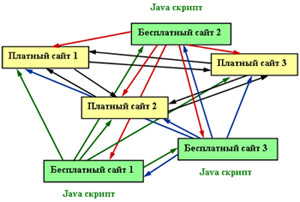
Грамотно разработанный Java скрипт - половина грамотно разработанного сайта
Существует категории веб сайтов, которые содержат много ссылок (линков) на другие ресурсы - каталоги ссылок, различные списки (например, прайс-листы), галереи. При просмотре таких страниц, посетители часто используют Click по правой кнопке мыши и в меню выбирают функцию "Открыть в новом окне".

Т.е. посетитель, один раз загрузив Вашу страницу с линками, может долго ее использовать "не принося" Вам показов страниц. На некоторых сайтах даже специально блокируют "клик" по правой кнопке простейшим скриптом:
<script LANGUAGE="JavaScript">
function right(e) {
if (navigator.appName == 'Netscape' && (e.which == 3 || e.which == 2)) return false;
else if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3)) { alert("Right button disabled");
return false;
} return true;
} document.onmousedown=right;
if (document.layers) window.captureEvents(Event.MOUSEDOWN);
window.onmousedown=right;
</script>
При нажатии правой кнопки мыши на ссылке в этом случае не открывается новое окно, а на экран выводится окошко с предупреждающей надписью "Right button disabled"
Посетителю сайта, чтобы посмотреть ссылки, придется каждый раз возвращаться на Вашу страницу со списком ссылок. Для очень интересных страниц (MP3, натуризм, freeware, галереи и т.д.) это не приводит к потере посещаемости и, вместе с тем, существенно повышает количество показов.
Однако, такой скрипт слишком примитивен. Он не позволяет использовать интерес посетителя более эффективно. В этом руководстве по раскрутке показано, как нужно доработать java скрипт, чтобы Вы могли успешно "раскручивать" веб сайты. Модернизируем Java Script следующим образом:
<script LANGUAGE="JavaScript">
function right(e) {
if (navigator.appName == 'Netscape' && (e.which == 3 || e.which == 2)) return false;
else if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3)) {
window.open('http://direct.yandex.ru','javascript_1'); return false;
return false;
} return true;
} document.onmousedown=right;
if (document.layers) window.captureEvents(Event.MOUSEDOWN);
window.onmousedown=right;
</script>
Здесь, при нажатии посетителем правой кнопки мыши на какой-либо ссылке, вместо загрузки линка в новом окне будет выполнен переход на страницу http://direct.yandex.ru Посетитель будет вынужден открывать ссылки в том-же окне (либо отключить использование Java Script в броузере, что неудобно).
Однако и этот скрипт не использует возможности на 100%. Зачем пользователя отсылать каждый раз на одну и ту же страницу? А что если менять адреса страниц? Есть 2-е возможности. Сделать всю страницу на скрипте (Perl или PHP) и при каждой загрузке веб сайта менять адрес перехода. Либо модернизировать Java Script так, чтобы адреса страниц менялись случайным образом.
<script LANGUAGE="JavaScript">
function right(e) {
var rand = Math.floor(Math.random() * 10);
if (navigator.appName == 'Netscape' && (e.which == 3 || e.which == 2)) return false;
else if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3) && rand == 0) { window.location="http://wmgamer.narod.ru/";
return false;
} else if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3) && rand == 1) { window.location="http://slavyan14.narod.ru/";
return false;
} else if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3) && rand == 2) { window.location="http://leugen.narod.ru/";
return false;
} else if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3) && rand == 3) { window.location="http://weber.h17.ru/";
return false;
} else if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3) && rand == 4) { window.location="http://webdoc.pochta.ru/";
return false;
} else if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3) && rand == 5) { window.location="http://getfreepage.narod.ru/";
return false;
} else if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3) && rand == 6) { window.location="http://sitebesplatno.by.ru/";
return false;
} else if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3) && rand == 7) { window.location="http://icq2.by.ru/";
return false;
} else if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3) && rand == 7) { window.location="http://dosug51.ucoz.ru/";
return false;
} else if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3) && rand == 9) { window.location="http://ru.mysoftreview.com/our_partners.html";
return false;
} else if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3) && rand == 10) { window.location="http://bume-rang.by.ru/prog_prog.htm";
return false;
} else if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3) && rand == 11) { window.location="http://www.marketer.ru/node/1947/print";
return false;
} return true;
} document.onmousedown=right;
if (document.layers) window.captureEvents(Event.MOUSEDOWN);
window.onmousedown=right;
</script>
Использование Java скрипта при разработке веб сайтов имеет некоторые особенности. Java Script вообще в Internet Explorer "плохо" обновляются в кэше. Т.е. если Вы поставите этот скрипт на веб страницу и будете ее загружать, то, скорее всего, грузиться будет одна и та же страница. Для того что бы проверить, что скрипт выдает разные адреса перехода, загрузите веб страницу в новом экземпляре броузера (запустите его заново, а не открывайте еще одно окно в броузере!). Переход будет уже на другой адрес. Поэтому желательно на вебстраницу с таким скриптом добавить тэги, управляющие обновлением кэша броузера. Одноко, надо быть внимательным. Если Ваша вебстраница имеет весьма большой объем и грузится долго, то ее загрузка минуя кэш броузера на каждый клик правой кнопкой будет выполняться очень долго. Реальное использование страниц (размером до 50 Кбайт одного только HTML кода, не считая картинок) показало, что в управлении кэшем нет никакой необходимости. Посетители повторно в течение дня или на следующий день заходят на страницы и при этом, как правило, грузится уже другая страница из списка.
Тем не менее, приведем примеры управления кэшем броузера.
<meta http-equiv=pragma content=no-cache>
- запрет на кэширование документа. В этом случае документ не будет кэшироваться ни proxy-сервером, ни браузером. Если указать private, то документ будет кэшироваться браузером, но не будет кэшироваться proxy-сервером.
<meta http-equiv="Cache-Control" content="private">
Используя оператор Cache-Control, можно определить максимальный период кэширования конкретного документа, используя max-age:
<meta http-equiv="Cache-Control" content="private,max-age=60">
В этом случае выполняется кэширование документа браузером и не не выполняется proxy-сервером на время в 60 секунд.
Статистика эффективности Эффективность использования таких скриптов исключительно высока при размещении скриптов на посещаемых ресурсах (MP3, анкдоты, галереи фото, справочники и т.д.). Использование таких скриптов позволяет ознакомить посетителей с новыми ресурсами, потенциально могущими быть интересными. При использовании Perl или PHP эти задачи можно решить через скрипты сервера. Однако Java Script - универсальнее, его можно использовать на любом хостинге.
|



 - google.ru
- google.ru
 - google.ru
- google.ru
 - yandex.ru
- yandex.ru
 - yandex.ru
- yandex.ru